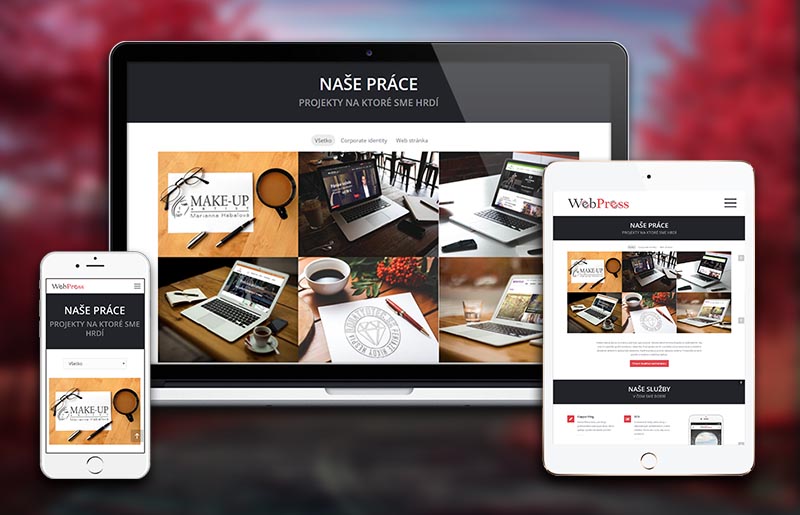
Kto riešil alebo rieši novú web stránku určite už počul pojem responzívny dizajn. Za týmto slovom sa skrýva schopnosť prispôsobiť obsah vašich stránok na rôzne veľkosti obrazoviek. V dnešnom svete mobilných zariadení čoraz viac návštevníkov web stránok prichádza práve z mobilu alebo tabletu. Preto je potrebné, aby sa čitateľ cítili pohodlne aj na malej uhlopriečke displeja a aby boli stránky dostatočne prehľadné a užívateľský prívetivé.

Okrem responzívneho dizajnu existuje ešte jedna možnosť, ako prispôsobiť web na mobilné zariadenia. Tou je vytvorenie ďalšej html verzie špeciálne pre mobily. Nazývame ho taktiež mobilná verzia web stránky. Výhodou responzívneho dizajnu oproti mobilnej verzii je využitie len jednej html stránky a tým pádom zníženie nákladu na tvorbu a prípadné dodatočné úpravy. Dnes však budeme riešiť iba problematiku responzívneho dizajnu.
Ako responzívny dizajn funguje?
Pri responzívnych web stránkach je obsah naukladaný do stĺpcov. Zatiaľ čo na veľkej uhlopriečke sa stĺpce zobrazujú vedľa seba, pri zobrazení tej istej stránky na mobile sa presunú pod seba, aby stačilo scrollovať po web stránke iba hore alebo dole. Pre čitateľa je to oveľa jednoduchšie a prirodzenejšie, ako by mal prstom prechádzať aj doľava alebo doprava, prípadne aj približovať, ak je obsah príliš malý a nečitateľný.

Nie je responzívny dizajn ako responzívny dizajn
Pri tvorbe responzívneho dizajnu nie je ale dôležité iba poukladať obsah pod seba. Je potrebné doladiť aj obsah web stránky. Priveľa zbytočného textu a málo prázdneho miesta môžu na čitateľa pôsobiť chaoticky a odradiť ho od prezerania web stránky. Preto by ste mali Váš text čo najviac zjednodušiť, pridať niekoľko obrázkov pre ľahšie pochopenie obsahu a taktiež nezabúdať ani na dostatočné veľké tlačidlá a iné prvky, aby čitateľ nemal problémy s interakciou.
Samozrejmosťou je aj zjednodušenie zobrazenia na malých obrazovkách oproti tým veľkým. Napríklad vypustiť zbytočné formuláre, reklamy a ďalšie ponúkané články. Niekedy postačí zmenšiť počet zobrazovaných prvkov. Namiesto šiestich referencií sa zobrazia len tri a podobne.

Responzívny dizajn má pozitívny dopad na čitateľa, ktorý ostáva na web stránkach dlhšie. Často sa preklikáva na ďalšie pod-stránky a hlavne na nej nájde to, čo hľadá v kratšom čase. Aj to môže viesť k uzavretiu obchodu alebo dosiahnutiu iným cieľov, ktoré má Vaša web stránka.
Aj Google má rád responzívne web stránky
Ďalšou výhodou je umiestnenie Vášho webu vo vyhľadávačoch. Google, Bing a aj iné internetové vyhľadávače uprednostňujú web stránky prispôsobené na mobilné zariadenia. Responzívna web stránka preto bude na lepších pozíciach ako neresponzívne weby.
V dnešnej dobe je web stránka prispôsobená na mobilné zariadenia už samozrejmosťou. Posúva obyčajný web o triedu vyššie a surfovanie cez mobilné zariadenia je jednoduchšie a efektívnejšie.
Ak chcete zistiť, či je Váš web responzívny, jednoducho zmenšite okno internetového prehliadača a uvidíte, ako sa ukladajú elementy pod seba. Na otestovanie existuje niekoľko nástrojov. Spomenúť môžem napríklad mattkersley.



